Table of contents
- Introduction
- Prerequisites
- Step 1 - Display the Banner Section
- Step 2 - Customize the Banner Text Message
- Step 3 - Customize the Call-to-action Button
- Step 4- Handle the Call-to-action Callback
- Step 5 - Show / Hide the Dismiss Button
- Step 5 - Advanced Customization
- Step 6 - Inject Your Custom Component
- Reference Links
- Video Tutorial
- Conclusion
Introduction
This article shows you how to add an announcement banner to your react navbar. It shows you how to show / hide the banner, how to customize the texts, how to listen to handle callbacks, how to do further styling and how to inject your own components.
Prerequisites
This article assumes that you have read the previous navbar tutorials. In case you haven't you will find a consolidated list in the reference links section. This article assumes that you have installed the Superflows library, have the default navigation bar up and running, have added your brand information, have also customised your menu, have added the search input, have configured the sign in button, have understood how to insert user profile information into the navbar, have seen how to add a back button to the navbar and have also understood how to add notifications to it. This tutorial takes it forward from there.
Step 1 - Display the Banner Section
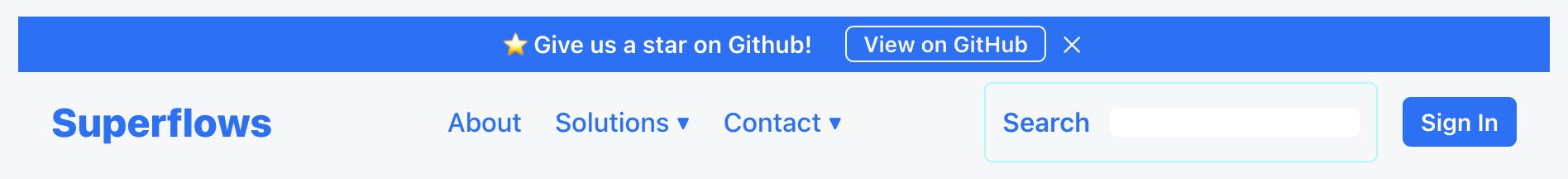
By default banner is not visible. To show it, set the showBanner prop to true. You will see that a default banner is now visible. It has four customizable elements - (1) container, (2) text message, (3) call-to-action button and (4) dismiss button.
function Apps(props) {
return (
<div>
<SfNav showBanner={true}/>
</div>
);
}
It renders as follows:


Step 2 - Customize the Banner Text Message
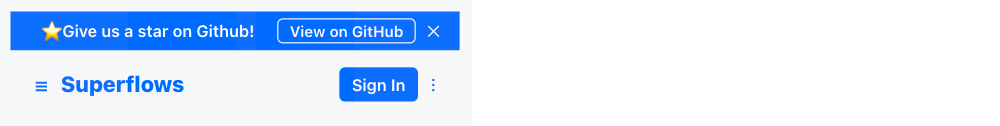
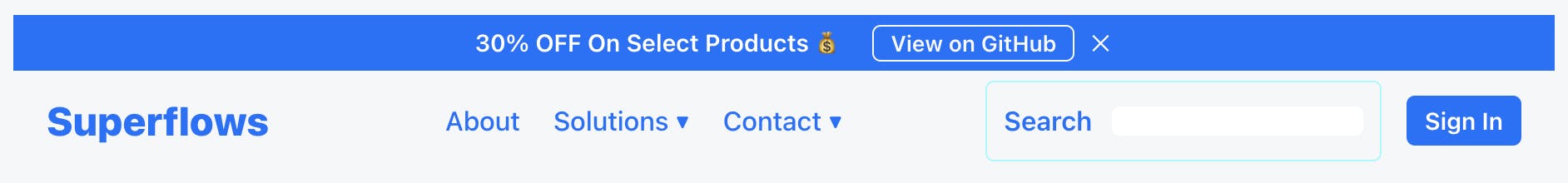
To change the banner text, set the intended string value to the bannerText property. For mobile screens, a separate (optional) prop bannerTextMobile has also been provided, which you can use as well!
function Apps(props) {
return (
<div>
<SfNav showBanner={true} bannerText={"30% OFF On Select Products 💰"} bannerTextMobile={"30% OFF 💰"} />
</div>
);
}
It renders as follows:


Step 3 - Customize the Call-to-action Button
To change the text of the call-to-action button, set the intended string value to the bannerCta property. For mobile screens, a separate (optional) prop bannerCtaMobile has also been provided, which you can use as well!
function Apps(props) {
return (
<div>
<SfNav showBanner={true} bannerText={"30% Summer Discount 💰"} bannerTextMobile={"30% OFF 💰"} bannerCta={"Buy Now"} bannerCtaMobile={"Buy"} />
</div>
);
}
It renders as follows:


Step 4- Handle the Call-to-action Callback
You can subscribe to the onBannerCtaPressed prop to listen to get a callback after the user clicks on the call-to-action button. As follows:
function Apps(props) {
return (
<div>
<SfNav showBanner={true} showBanner={true} bannerText={"30% Summer Discount 💰"} bannerTextMobile={"30% OFF 💰"} bannerCta={"Buy Now"} bannerCtaMobile={"Buy"} onBannerCtaPressed={() => {alert('clicked on cta');}} />
</div>
);
}
Step 5 - Show / Hide the Dismiss Button
By default, the dismiss button is visible. When the user clicks on it, the banner gets dismissed (hidden). You can also choose to make the banner permanent, by hiding the dismiss button. Set the bannerEnableDismiss prop to false.
function Apps(props) {
return (
<div>
<SfNav showBanner={true} bannerEnableDismiss={false} />
</div>
);
}
It renders as follows:


Step 5 - Advanced Customization
If you need full control over the look and feel of the banner section, you can utilize inline css. Just use any of the banner related style properties. Showing an example below:
function Apps(props) {
return (
<div>
<SfNav showBanner={true} showBanner={true} bannerText={"30% Summer Discount 💰"} bannerTextMobile={"30% OFF 💰"} bannerCta={"Buy Now"} bannerCtaMobile={"Buy"} stylesBannerContainer={{backgroundColor: 'black', paddingTop: '10px', paddingBottom: '10px'}} stylesBannerCta={{backgroundColor: 'white', color: 'black', fontSize: '120%'}} stylesBannerText={{fontSize: '120%'}} />
</div>
);
}
It renders as follows:


Step 6 - Inject Your Custom Component
You can also replace the existing banner with your own custom component. Simply assign your custom component to the bannerComponent prop. You can also set an optional custom component differently for mobiles, use the bannerComponentMobile prop. An example is shown below:
function Apps(props) {
return (
<div>
<SfNav showBanner={true} bannerComponent={<div style={{backgroundColor: 'black', height: '50px', display: 'flex', justifyContent: 'center', alignItems: 'center', color: 'white'}}><div>We will be down for maintenance tomorrow 13:00 - 13:30 hrs</div><img src="https://www.route66sodas.com/wp-content/uploads/2019/01/Alert.gif" style={{width: '30px', height: '30px', marginBottom: '5px', marginLeft: '10px'}}/></div>} bannerComponentMobile={<div style={{backgroundColor: 'black', height: '50px', display: 'flex', justifyContent: 'center', alignItems: 'center', color: 'white'}}><div>Maintenance tomorrow 13:00 hrs</div><img src="https://www.route66sodas.com/wp-content/uploads/2019/01/Alert.gif" style={{width: '30px', height: '30px', marginBottom: '5px', marginLeft: '10px'}}/></div>} />
</div>
);
}
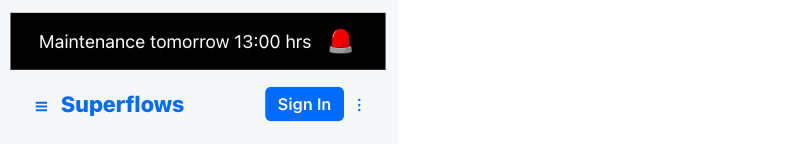
It renders as follows:


Reference Links
Documentation
Demo Project For This Tutorial
Previous Tutorials of Navbar
- T1: Getting Started With Navbar
- T2: Insert Brand Info
- T3: Customise Menu
- T4: Add Search Functionality
- T5: Add Sign In Button
- T6: Add User Profile Info
- T7: Add Back Button
- T7: Add Notifications
YouTube Channel
Discord Community
Demo Projects Collection
Video Tutorial
Conclusion
You have already seen how to get started with the navigation bar, how to insert brand information into it, how to customise the menu and now, how to configure the search input, how to use the sign in button, how to insert profile information into it, how to add a back button, how to add notifications to it and now, how to add an announcement banner.
This article shows you how to show an announcement banner on your navigation bar, how to customize it and how to style it.