Introduction
This article shows you how to implement the sign in button in the react navigation bar. It shows you how to configure the sign in button input, show / hide it, set its caption, listen to the callback and then how to style it.
Prerequisites
This article assumes that you have read the previous navbar tutorials. In case you haven't you will find a consolidated list in the reference links section. This article assumes that you have installed the Superflows library, have the default navigation bar up and running, have added your brand information, have also customised your menu and have also added the search input. This tutorial takes it forward from there.
Step 1 - Show / Hide the Sign In Button
The navigation bar comes with an in-built sign in button, which is visible by default. To explicitly show it, set the showSignIn prop to true, as shown:
return (
<div>
<SfNav showSignIn={true}/>
</div>
);
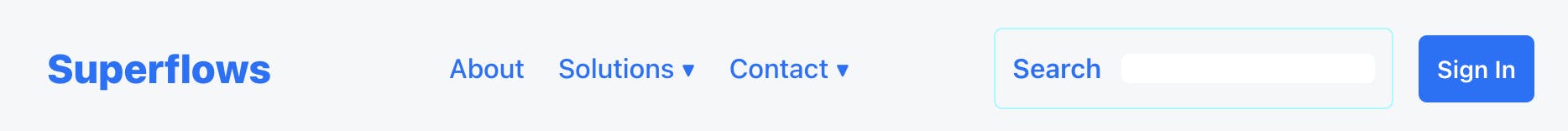
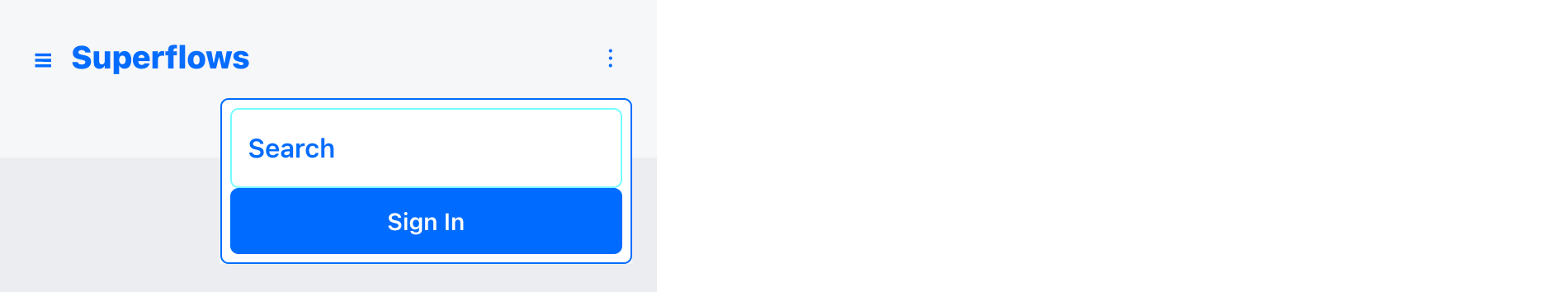
It renders as follows:


To hide it, set the showSignIn prop to false, as shown:
return (
<div>
<SfNav showSignIn={false}/>
</div>
);
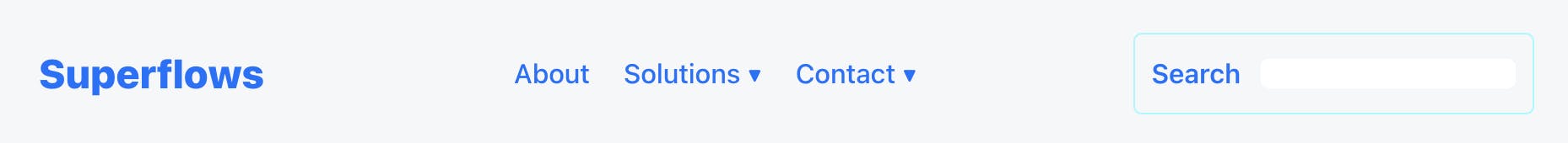
It renders as follows:


Step 2 - Set the Sign In Button Caption
To change the sign in button caption, set the signInCaption prop to the appropriate string value, as shown:
return (
<div>
<SfNav signInCaption="Log In" />
</div>
);
It renders as follows:


Step 3 - Handle the Callback
The navigation bar returns a callback if the user presses the sign in button. You can subscribe to this callback by subscribing to the onSignInPressed prop, as shown:
return (
<div>
<SfNav onSignInPressed={() => {alert('Sign In Pressed!')}}/>
</div>
);
Step 4 - Styling
You can then customise the look and feel, by using inline css or by class names. The Superflows navigation bar exposes props that facilitate customisation. An example is shown below:
return (
<div>
<SfNav
stylesSignIn={{backgroundColor: 'black', color: 'white', border: 'solid 1px gray'}}
/>
</div>
);
It renders as follows:


Reference Links
Documentation
Example Project For This Tutorial
Previous Tutorials of Navbar
- T1: Getting Started With Navbar
- T2: Insert Brand Info
- T3: Customise Menu
- T4: Add Search Functionality
YouTube Channel
Discord Community
Example Projects Collection
Video Tutorial
Further Reading
You have already seen how to get started with the navigation bar, how to insert brand information into it, how to customise the menu and now, how to configure the search input and how to use the sign in button. The next tutorial will discuss user profiles in the navigation bar.
Conclusion
This article shows you how to configure the search input. How to show / hide it, how to change the caption, how to add an icon, how to handle callback and how to customise and style it.