Introduction
This article shows you how to set the main menu of the react navigation bar. It shows you how to configure the menu and then how to style it.
Prerequisites
This article assumes that you have gone through the steps of the previous tutorial, installed the Superflows library, have the default navigation bar up and running and then have added your brand information. This tutorial takes it forward from there.
Step 1 - Customise the Menu
Setting the menu is pretty straight forward. Compose the requisite json object and set it to the menu prop. I am showing an example here.
return (
<div>
<SfNav
brand="Your Brand"
menu={[{caption: "About", link: "about"}, [{caption: "Solutions", link: "solutions"}, {caption: "Products", link: "products"}, {caption: "Services", link: "services"}], [{caption: "Contact", link: "contact"}, {caption: 'Instagram', link: "instagram"}]]}/>
</div>
);
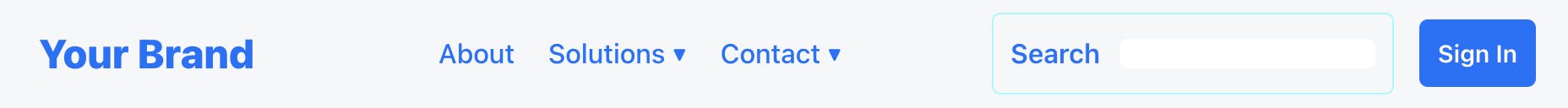
It renders as follows:


Step 2 - Handle the callback
The navbar provides a callback after any of the menus or submenus are clicked. Subscribe to it to receive the callback events. As shown below:
return (
<div>
<SfNav
brand="Your Brand"
menu={[{caption: "About", link: "about"}, [{caption: "Solutions", link: "solutions"}, {caption: "Products", link: "products"}, {caption: "Services", link: "services"}], [{caption: "Contact", link: "contact"}, {caption: 'Instagram', link: "instagram"}]]}
onMenuClicked={(value) => {alert(value)}}
/>
</div>
);
Step 3 - Styling
You can then customise the look and feel, by using inline css or by class names. The Superflows navigation bar exposes props that facilitate customisation. An example is shown below:
return (
<div>
<SfNav
brand="Your Brand"
menu={[{caption: "About", link: "about"}, [{caption: "Solutions", link: "solutions"}, {caption: "Products", link: "products"}, {caption: "Services", link: "services"}], [{caption: "Contact", link: "contact"}, {caption: 'Instagram', link: "instagram"}]]}
onMenuClicked={(value) => {alert(value)}}
stylesMenu={{backgroundColor: 'black', color: 'white', paddingLeft: '5px', paddingRight: '5px', borderRadius: '5px'}}
stylesSubMenu={{backgroundColor: 'black', color: 'white', paddingLeft: '5px', paddingRight: '5px', border: 'solid 1px gray'}}
stylesMenuMobile={{backgroundColor: 'black', color: 'white', paddingLeft: '5px', paddingRight: '5px', borderRadius: '5px', border: 'solid 1px gray'}}
stylesMenuMobileSelected={{backgroundColor: 'white', color: 'black', paddingLeft: '5px', paddingRight: '5px', borderRadius: '5px', border: 'solid 1px gray'}}
stylesSubMenuMobile={{backgroundColor: 'black', color: 'white', paddingLeft: '5px', paddingRight: '5px', borderRadius: '5px', border: 'solid 1px gray'}}
/>
</div>
);
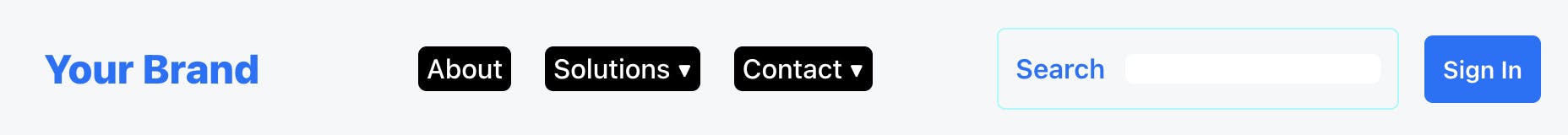
It renders as follows:


Reference Links
- Example Project For This Tutorial
- Documentation
- Previous Tutorial
- YouTube Channel
- Discord Community
- Example Projects
Video Tutorial
Further Reading
You have already seen how to get started with the navigation bar, how to insert brand information into it and now, how to customise the menu. The next tutorial will show you how to use and customise the search input.
Conclusion
This article shows you how to configure the main menu using a json object. Further how to handle menu click callbacks and lastly, how to customise and style it.