Introduction
Inserting your brand information in the navigation bar helps build your brand recall throughout your website. This article shows you how to do it in your React project.
Prerequisites
This article assumes that you have gone through the steps of the previous tutorial, installed the Superflows library and have the default navigation bar up and running. This tutorial takes it forward from there.
Brand Info
Brand information consists of mainly two things:
- Brand name
- Brand logo
Either of these or both of these, depending on your design requirements and guidelines, need to be inserted into the navigation bar.
Step 1 - Set Brand Name
Brand name can be set by passing a string to the brand prop. As show below:
return (
<div>
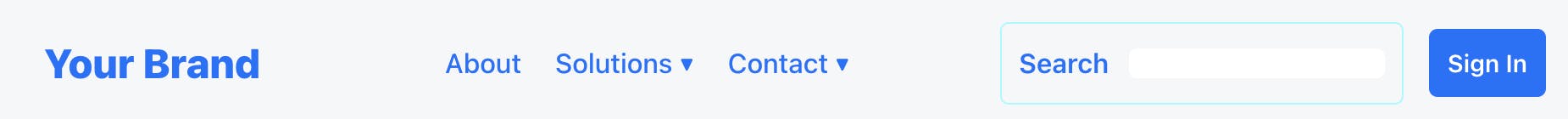
<SfNav brand="Your Brand"/>
</div>
);
It renders as follows:


Step 2 - Set Brand Logo
Brand logo can be set by passing the url string of the logo to the brandLogo prop. As show below:
return (
<div>
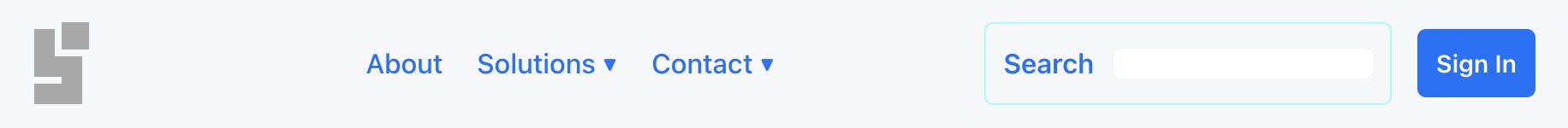
<SfNav brandLogo="https://superflows.dev/img/superflows_gray_transparent_200.png"/>
</div>
);
It renders as follows:


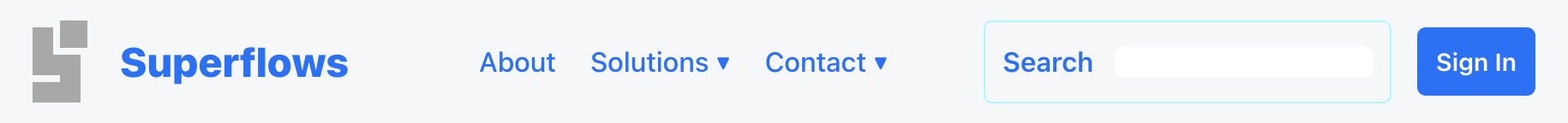
Needless to say, you can also show both, as follows:
return (
<div>
<SfNav brand="Your Brand" brandLogo="https://superflows.dev/img/superflows_gray_transparent_200.png"/>
</div>
);


Step 3 - Styling
You can then customise the look and feel, by using inline css or by class names. The Superflows navigation bar exposes props that facilitate customisation. An example is shown below:
return (
<div>
<SfNav
brand="Your Brand"
brandLogo="https://superflows.dev/img/superflows_gray_transparent_200.png"
stylesBrand={{
color: 'black',
textShadow: '1px 2px 2px gray'
}}
stylesBrandLogo={{
backgroundColor: 'white',
borderRadius: '10px',
paddingRight: '0px',
marginRight: '10px',
border: 'solid 1px black'
}}/>
</div>
);
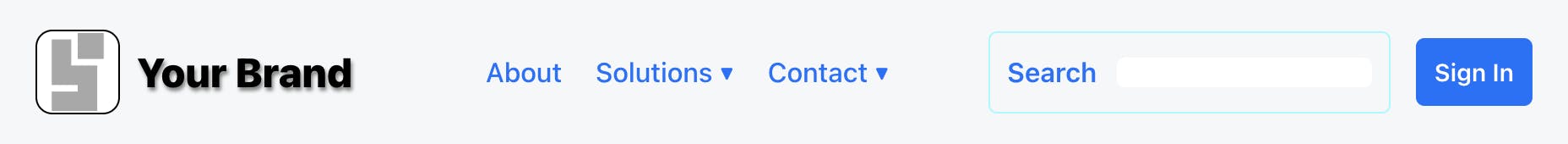
It renders as follows:


Reference Links
Video Tutorial
Further Reading
You have already seen how to get started with the navigation bar and how to insert brand information into it. The next tutorial will show you how to customise the main menu.
Conclusion
This article shows you how to insert your brand information in your React navigation bar. It also shows you how you can tweak the look and feel of the brand information to suit your needs and designs.